ブログ一覧
2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018 | 2017 | 2016 | 2015 | 2014 | 2013 | 2012 | 2011 | 2010 | 2009
-
 2022-12-27教育
2022-12-27教育人は動いて欲しいと思うコードを書く(プログラミング教育の雑談シリーズ)
2022年最後のブログは「プログラミング教育の雑談シリーズ」です。多くの日本人は日本語を話すさいには、日本語の文法など全く考えずに会話していると思います。人間に対しての会話は文法的に問題があっても、たいていの場合は正しく解釈され問題なくすごせます。しかし、現在のプログラム言語は文法的に正しくないとエラーになったり、おか… -
 2022-12-22EY-Office, React
2022-12-22EY-Office, ReactブログのようなWebサイトを構築するにはAstroが良いかも
最近 AstroというWebサイト構築ツールが話題になっているようなので試してみました。Astroはブログや企業のホームページを作ったりするためのツールです。この分野ではWordPressが有名ですが、性能やセキュリティーの面からGatsbyやHugoなどのSSG (Static Site Generators)も使わ… -
 2022-12-13ソフト開発, React
2022-12-13ソフト開発, ReactChai アサーション フレームワークの不思議
現在関わっているJavaScriptの仕事でのテストコードはMocha + Chaiを使って書いています。ChaiのBDDスタイルではexpect(1 + 1 == 2).to.be.true;のような書き方になります。このコードって不思議ではありませんか?expect(1 + 1).to.equal(2);なら、ex… -
 2022-12-06ソフト開発
2022-12-06ソフト開発次の開発用Macはどうしようかな?
ややネタ切れ感があり、今回も雑談です。私は現在ソフトウェア開発等には21インチのiMacを使ってをいますが、導入当時のブログを見ると購入してから3年近くたっています。今のところ問題はないですが、来春には次の開発マシンを考えても良い時期です。パソコンMacBook Pro から iMacへの変更は正解でした導入当時のブロ… -
 2022-12-01教育
2022-12-01教育リスキリングに付いて考えてみた
最近リスキリングという言葉をよく聞くようになってきましたね。🐿️リス・Killingじゃないですよ、Reskilling (Re・skill・ing)です。なぜ日本でこの言葉が使われだしたのでしょうか? リスキリングとは - 経済産業省(PDF) このへんが元なのでしょうか ???このドキュメントを読んでいたら、E… -
 2022-11-23ソフト開発
2022-11-23ソフト開発今更ながらiTerm2に切り替えた
Web系プログラマーの三種の神器と言えば、エディター、ブラウザー、ターミナルですよね。私も長年プログラマーをしていますが、エディターはEmacs → TextMate → Sublime Text → VS Codeを使い、ブラウザーは閲覧にSafari、開発にはChromeを使ってきました。しかし、ターミナルはず… -
 2022-11-16EY-Office
2022-11-16EY-Officeサーバーのメールボックスが3.9Gbyteになっていた!
EY-Officeではある目的にレンタルサーバーのメールを使っています。通常はそのサーバーからメールはGMailに転送して使っています。最近どうも転送されないメールがあるようなので調査しようと、そのレンタルサーバーの提供するWebメールを開いたのですが数分待たされた後エラーが発生して読めませんでした。レンタルサーバーの… -
 2022-11-09ソフト開発
2022-11-09ソフト開発ある開発環境をVMWareからDockerに移行した
今更ですが、あるプロジェクトの開発環境をVMWare(仮想マシン)からDockerに移行しました。このプロジェクトは2004年に始まったもので、最初は実Linuxマシンで開発していましたが、ある時点からWindows上のVMWareに移行し、さらにMacのVMWareに移行して現在に至っています。少し時間ができたので、… -
 2022-11-02教育
2022-11-02教育やはり変数は難しい(プログラミング教育の雑談シリーズ)
プログラミング教育の雑談シリーズ第二弾です、プログラミング言語の中で変数は難しいものです。コンピューターのハードウェア(CPUやメモリー...)の動作を理解し、アセンブリ言語や機械語を学んだ人は変数の実体が理解できるかもしれませんが、JavaScriptやPython, Ruby, Javaなどから学んだ人には変数は謎… -
 2022-10-25React
2022-10-25ReactBroadcastChannelというAPIを知った
Reactを中心にフロントエンド開発をはじめ既に6年以上たちます。その間に入門書作りながら学ぶ React入門(もう内容が古いので購入しないで下さいね)を書いたり、React教育コース(こちらは最新のReactに対応しています!)も行っていますが、またにWebブラウザーの知らないAPIを発見して驚きます。現在、開発して… -
 2022-10-20iOS
2022-10-20iOSAppleさん次のiPhoneではminiを作ってください
今回のブログはあまり内容がありませんが、ユーザーの要望がAppleに伝わるように書きました。私はiPhone3GS以来、ほぼ2年毎にiPhoneを買い換えています。iPhoneXで高さ14センチになり大きいなと思っていたのですが、約1センチ小さいiPhone12miniが出たので喜んで買い換えました。😁 そしてiPh… -
 2022-10-13教育
2022-10-13教育先生if文とwhile文の違いがわかりません(プログラミング教育の雑談シリーズ)
最近、独学でも教えてもらってもダメ、プログラミングができない本当の理由という記事を読みました。EY-Officeでは2000年代初頭からプログラミングの教育を行っています。ReactやRuby on Railsのような新しめの技術をプログラマーに教える事が多いですが、新人教育やキャリア・チェンジ教育など初心者に近い人に… -
 2022-10-04iOS, React
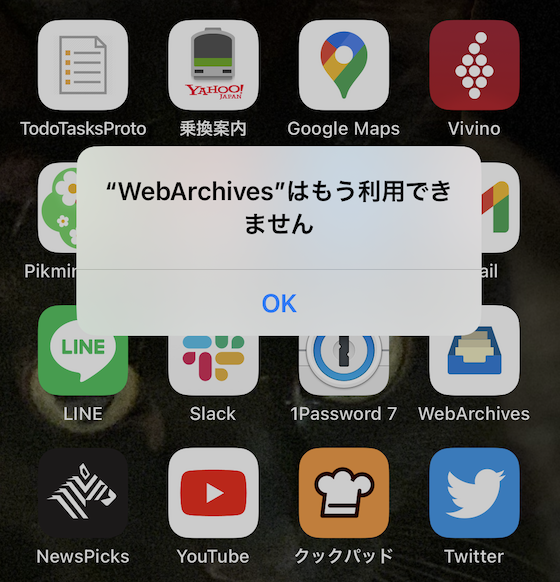
2022-10-04iOS, React”〜〜アプリ”はもう利用できません
今回は、小ネタ2つです。ある日突然、自作アプリWebArchivesが使えなくなった以前書いた新たに自分専用Web記事保存アプリの開発を始めたのアプリWebArchivesがある日突然したの画像のようにアラートが表示され使えなくなってしまいました。iOSのバージョンアップ直後ではなかったので、iOS開発用の証明書等をチ… -
 2022-09-28React
2022-09-28ReactReact routerを使ったモーダルダイアログ上のページ遷移
ある仕事で開発しているReactアプリでは、モーダルダイアログ上でページが遷移するので、そのページをReact Routerで管理する事にしました。React Routerを使うと本来Single Page Application(SPA)であるReactアプリのページにURLを関連付けされ。ブラウザーのバックボタン等… -
 2022-09-22React
2022-09-22ReactReactコンポーネントでのCSS指定はやはり迷う
現在開発してるReactアプリでのCSS指定方法で悩みました。ReactではJSXという形でHTMLを取り込みましたが、Webページを構成するもう1つの要素であるCSSは取り込んでいません。VueではコンポーネントにCSSを書く場所や書き方が決まっているのでCSSの扱いで困ることはないかもしれません。混乱今回の選択肢R… -
 2022-09-14EY-Office
2022-09-14EY-Office3年ぶりにアジアリーグアイスホッケーが開催されました
新型コロナウイルス感染症の影響で、ここ数年日本のチームのみでジャパンカップとして開催していたアジアリーグアイスホッケーですが、2022年は韓国チームを加えて正式なアジアリーグアイスホッケーが開催されました。EY-Officeでは2004年にアジアリーグアイスホッケー集計システムを作成し長年メンテし続けてきましたが、3年… -
 2022-09-08React
2022-09-08React好きではが有用なツール Prettier
皆さんは美しいソースコードを書くのは好きですか? 私は大好きです。😊Prettierというコード整形ツールがあるのは以前から知っていましたが、自分がきれい・美しいと思うコードとコード整形ツールの整形するコードが違うので使っていませんでした。しかし、以前ブログに書いたリファクタリングのお仕事をしてみた(まとめ)ではPr… -
 2022-09-01React
2022-09-01ReactRecoilは手軽で便利
仕事でReact用ステート管理ライブラリーRecoilを使ってみました。現在作成中のアプリでは、サーバーから取得したデータの一覧画面があります、そこでデータをクリックすると詳細画面が表示されます。課題は、詳細画面から一覧画面に戻ったさい、再度サーバーからデータ一を取得しないで再表示したいのです。一覧データをキャッシュし… -
 2022-08-25EY-Office, React
2022-08-25EY-Office, React豆寄席でオンラインセミナーを行いました
昨日、久しぶりにオンラインの公開セミナーを行いました。タイトル : フロントエンド技術の過去現在未来【オンラインセミナー】 豆寄席日時 : 2022年8月24日 18:30〜セミナーのお知らせ : connpassセミナーには75名の方が登録いただき、ありがとうございます。豆寄席話した内容お知らせブログにも書きましたが… -
 2022-08-18EY-Office
2022-08-18EY-OfficeSlack無料プラン変更で90日以前の投稿が見えなくなるので、ダイレクトメッセージのバックアップツールを作った
EY-OfficeではSlackを使っていますが無料プランで済ましています。しかし最近Slack 初の料金改定とフリープランの内容変更のお知らせで90日以前の投稿が見えなくなるそうなのでダイレクトメッセージをバックアップするツールを作りました。Slackなぜ有料プランにしないのかEY-OfficeもSlackは使ってい… -
 2022-08-10React
2022-08-10ReactReact用Infinite Scroll(無限スクロール)ライブラリーを調べてみた
あるReactの仕事で、画面にスクロールして行くと次々と新しいデータが表示されるInfinite-scroll(無限スクロール)を使ってみようと、React用のInfinite-scrollライブラリーを調べてみました。昔行った約2万行のjQueryで書かれたフロントエンドをReactに置き換えた開発事例のアプリでも一… -
 2022-08-05EY-Office, React
2022-08-05EY-Office, ReactReactに至るフロントエンド歴史のセミナーを行います
久しぶりにオンラインの公開セミナーを行います。タイトル : フロントエンド技術の過去現在未来【オンラインセミナー】 豆寄席日時 : 2022年8月24日 18:30〜申し込み : connpass内容 :JavaScriptはブラウザーのおまけ程度の言語から始まりましたが、フロントエンドの重要性から非力な言語を拡張する… -
 2022-07-26EY-Office
2022-07-26EY-OfficemacOSのアップグレードで知った事
メインで使っているiMacのOSをmacOS Montereyにアップデートしました。今年の秋には新しいmacOS Venturaがリリースされそうですが、やっと重い腰を上げてアップデートしました。前回のアップグレードではSSDをフォーマットしてOSをクリーンインストールしたので、今回はアップデートインストールにしまし… -
 2022-07-20React
2022-07-20ReactRedwoodJSを再評価してみました。そしてRemix, Bliztとの比較
Blitzを再評価してみましたに続き、今回はRedwoodJSを評価しました。RedwoodJSは下の画像にあるように、スタートアップ企業向けのフレームワークで、将来も使えるアーキテクチャを直ぐ使える形で提供しています。RedwoodJS https://github.com/redwoodjs/redwood/bl… -
 2022-07-15EY-Office
2022-07-15EY-OfficeBlitzを再評価してみました
先週のブログRemixはReact界のRuby on Railsか?の中でふれた Jamstack用Fullstack Frameworkを試してみたけど時期尚早だと思ったですが、もう1年6か月も経ったので、再びBlitz、RedwoodJSを評価してみる事にしました。今回はBlitzです。Blitz https:/… -
 2022-07-06React
2022-07-06ReactRemixはReact界のRuby on Railsか?
昨年くらいからRemixというReactベースのフレームワークが話題になってきています。日本語の記事もあったので読んでみましたがRemixの素晴らしさが理解できませんでした。ところが最近Remix公式ページのブログData Flow in Remixを読んでビックリました!このビックリ感は、17年前にRuby on R… -
 2022-06-28EY-Office
2022-06-28EY-Officegit update-index --skip-worktree 知ってますか?
今朝へんな夢を見ました。深夜に石作の古い建物の中で、必死に古いGitリポジトリーのメンテナンスを行っていました。😅日々の開発でGitは空気のように使っていますが、Gitは長年使っている開発者でも数年に1つ、新しいコマンドに出会えます。GitGitの特徴バージョン管理システムとしては、Git以前にもSubversion… -
 2022-06-23React
2022-06-23React話題のSolid JSに入門してみた(2/2)
先週の話題のSolid JSに入門してみた(1/2)の続きです。今回はSolid JSが生成したコードを見ながら高速性の理由を調べて行きたいと思います。Solid JS https://www.solidjs.comより簡単なコードまず最初は、以下の簡単なカウンターのコードです。import { createSigna… -
 2022-06-15React
2022-06-15React話題のSolid JSに入門してみた(1/2)
最近 Solid JS というフロントエンド・ライブライリーが話題になっているので調べてみました。Solid JSのホームページ(日本語ページもあります😊)には高いパフォーマンスパワフル実用本位生産的と書かれていますが、ホームページを読んだり簡単なコードを書いて私がSolidに感じたのは超高速Reactライクです、こ… -
 2022-06-09React
2022-06-09ReactJSXにいたる歴史と考察(おまけ)
JSXにいたる歴史と考察(2/2)の続きです。JSXにいたる歴史と考察(2/2)の最後に書いた今回書けなかった事を書こうと思います。JSX(React)の歴史JSXはどのように実装されているのか歴史JSX(React)の歴史JSXの歴史を調べてみたかったのですが、ネットを検索したレベルでは見つかりませんでした。 しかし… -
 2022-06-03クラウド, React
2022-06-03クラウド, ReactやはりCORSは難しい!
以前書いていた「Apollo GraphQLに入門してみた(1 , 2 , 3 , 4 , 最終回 , おまけ , テスティング )」シリーズで作っていたバックエンドですが、いよいよAWS上にデプロイし開発チームで使う事になました。しかし、またCORS(Cross-Origin Resource Sharing) 問題… -
 2022-05-27React
2022-05-27ReactJSXにいたる歴史と考察(2/2)
JSXにいたる歴史と考察(1/2)の続きです。前回はReact以前に使われてきたHTMLを組み立てるテンプレートエンジンの歴史と考察でした。今回はJSX)に付いて考えてみたいと思います。歴史JSXとはまずは、Reactのコードの主要部を書いておきます、解説はあとでしますね。⑤ JSX(React)のコードconst A… -
 2022-05-19React
2022-05-19ReactJSXにいたる歴史と考察(1/2)
Reactは今やフロントエンドのライブラリー(フレームワーク)としては高い人気をほこっています。参照→The State of JS 2021 : ライブラリReactの良い点は宣言的UIコンポーネント指向仮想DOMの採用で実用的なパフォーマンス有用なOSSコンポーネントやライブラリーが大量に公開されているTypeSc… -
 2022-05-13React
2022-05-13ReactReduxのdispatchはawait出来るぞ
下の画像は、Redux公式ページのRedux Application Data FlowにあるReduxを使ったReactアプリのstate更新を現したアニメーションGIFです。Reactコンポーネントのボタンが押され、イベントハンドラーが起動イベントハンドラー内でReduxのActionがDispatchされるRed… -
 2022-05-05React
2022-05-05React先週のサンプルコードにバグがあったので修正
先週書いたHTML5 Form Validationのことを思い出したのでMUIで使ってみたですが、小さな(?)バグがあったので修正してみました。本当の事を書くと、先週ブログを書く前にこのバグはわかっていたのですが、この修正をしてしまうと HTML5 Form Validation(Client-side valida… -
 2022-04-29React
2022-04-29ReactHTML5 Form Validationのことを思い出したのでMUIで使ってみた
React + MUI(Material-UI)を使って簡単なフォームを作っていたのですが、さあバリデーション(Validation)はどうしようかな?と思い、ネットを調べだしました。そもそもReactを使いフォームを作る際にはReact Hook Formが定番ですが、MUIと組み合わせるにはControllerを使… -
 2022-04-22React, 教育
2022-04-22React, 教育リファクタリングのお仕事をしてみた(まとめ)
リファクタリングのお仕事をしてみた 、リファクタリングのお仕事をしてみた(2)のまとめです。リファクタリング作業を行った後に、お客様の開発者にZoomでリファクタリングの研修を行いました。リファクタリング Refactoring (Addison-Wesley Signature Series)リファクタリングの目的E… -
 2022-04-13React, 教育
2022-04-13React, 教育複雑な状態遷移のあるアプリは有限状態マシンXstateだ!
リファクタリングのお仕事をしてみた(2)でそこで、チェック済み(isChecked)と問題あり(isErrorExist)をstateで持つ事にしました(このようにページの状態を持つ方式はいくつかの方式があり、より良い方法もあるかも知れません)。と書いたのはリファクタリング結果のコードで、2つのステートをチェックして処… -
 2022-04-08React, 教育
2022-04-08React, 教育リファクタリングのお仕事をしてみた(2)
リファクタリングのお仕事をしてみたの続きです。今回は、少し面白かった問題に付いて書いてみました。リファクタリング Refactoring (Addison-Wesley Signature Series)API通信部分をReduxに移動今回のリファクタリング対象アプリでは、以下のような感じでバックエンド通信部分がRea… -
 2022-04-01React, 教育
2022-04-01React, 教育リファクタリングのお仕事をしてみた
以前、React教育コースを受講された企業で書かれたReactのコードをリファクタリング)するお仕事を行いました。作業してみると驚くようなコードがありました! 具体例は書けませんが、一般化して書きます。リファクタリング Refactoring (Addison-Wesley Signature Series)重複コード… -
 2022-03-24React, クラウド
2022-03-24React, クラウドApollo GraphQLサーバーのテストけっこう面倒だった
Apollo GraphQLに入門してみた(おまけ)、リファクタリング・テスティングに書いたApollo GraphQLサーバーの学習をかねたプロトタイプ作成が完了し、それを基に本番サーバーを作りました。しかし、テスティングの部分でいくつか不足点が見つかりコードを追加したりしました。testing-the-apollo… -
 2022-03-16React, ソフト開発
2022-03-16React, ソフト開発フロントエンドはここ10年で大きく変わった
ReactやVueを使っているフロントエンド開発者と話していて、会社の上司たちはフロントエンドの重要性を理解していないと言っていました。現在では、フロントエンド開発者(フロントエンド・エンジニア)という言葉が使われていますが、Ruby on Railsが生まれた2004年くらいはフロントエンド開発者という言葉は使われて… -
 2022-03-09教育, Ruby_on_Rails
2022-03-09教育, Ruby_on_RailsRuby on Rails実習環境をDocker化してみた
EY-OfficeのRuby on Rails教育コースでは座学だけではなく、コードを書く実習を行います。したがって受講者はRuby on Rails開発ができるPCやMacを用意する必要があります。すでに受講者に開発者用のMacや仮想マシン、Docker、WSL等を使ったLinux環境が与えられている場合は、それを使… -
 2022-03-03React
2022-03-03React長年使っているのにcreate-react-appのproxy設定を知らなかった
あるReactのコードを読んでいてcreate-react-appの設定にproxyがある事を知りました。create-react-appというか、その中で動くwebpackの開発サーバー(DevServer)の設定にdevServer.proxyがありました。create-react-appも早い時期から使っていまし… -
 2022-02-24React
2022-02-24ReactViteは爆速だと聞いて試したら爆速だった(Next Generation Frontend Tooling)
ネット上でViteというフロントエンド開発ツールが爆速だと噂されているので、試してみました。ViteはVue.jsの作者であるEvan You氏が作ったフロントエンド用開発ツールですが、Vueだけでなく、ReactやSvelteなど多数のフロントエンド・ライブラリー/フレームワークに対応した開発ツールです。Vite イ… -
 2022-02-16iOS, EY-Office
2022-02-16iOS, EY-Office自分専用Web記事保存アプリのもう一つのバグが直った!
自分専用Web記事保存アプリのサムネイル画像がへんだ!に書いたWeb記事保存アプリですが、もう1つバグがありました。これも開発当初は無かったはずですが、iOSのバージョンアップで発生するようになったバグです。Bug Fixedバグの症状このWeb記事保存アプリは新たに自分専用Web記事保存アプリの開発を始めたにも書きま… -
 2022-02-10iOS
2022-02-10iOSCocoaPodsからSwift Package Managerに移行するのに少しつまずいた
先週の自分専用Web記事保存アプリのサムネイル画像がへんだ!に書いたiOSアプリですが、FiresBaseライブラリーはCocoaPodsを使っていますが、FiresBaseライブラリーはSwift Package Managerにも対応しているので置き換えてみる事にしました。Swift Package Manager… -
 2022-02-03EY-Office, iOS
2022-02-03EY-Office, iOS自分専用Web記事保存アプリのサムネイル画像がへんだ!
以前ブログに書いた 新たに自分専用Web記事保存アプリの開発を始めた、新たに自分専用Web記事保存アプリその2 iOSアプリですが現在も使っています。このアプリは、いつか役に立つかもしれないWeb記事をPDFに変換し保存できるアプリです。保存したWeb記事が実際に役立ったことはは数回しかありませんが、いつか役に立つかも… -
 2022-01-28クラウド
2022-01-28クラウドnginxのproxy設定が案外たいへんだった
以前Apollo GraphQLに入門してみた記事を書きましたが、勉強は終わったのでReactアプリ用バックエンドを作りはじめました。バックエンドにはいくつかの機能があり、nginxのリバースプロキシを前段に入れる事にしました。nginxはリバースプロキシに良く使われているので設定ファイルは簡単に書けると思っていました… -
 2022-01-19React
2022-01-19React『Reactを取り巻く状態管理の潮流を学ぼう。HooksやServer Componentsなどの登場で何が変わるか』記事は素晴らしいのでReact開発者はみんな読もう
Reactを取り巻く状態管理の潮流を学ぼう。HooksやServer Componentsなどの登場で何が変わるかという記事がとても素晴らしいので、Reactを使っている開発者はみんな読むとよいと思います。この記事は、Reactの状態管理(state管理)を中心に、最近のReact、Reactを取り巻く世界を解説してい… -
 2022-01-12Ruby_on_Rails
2022-01-12Ruby_on_RailsRail7のScaffoldが生成する画面がかわったので驚いた
Ruby on Rails7がリリースされたのでインストールして少し動かしてみました、教育ではScaffoldで生成されたコードをもとに行うのですが、なんと生成される画面がRails6とは大きく変わっていました。Railsはバージョン1.2から使っていますが、Scaffoldが生成する画面が変わったのは初めてだと思いま… -
 2022-01-05EY-Office
2022-01-05EY-Office謹賀新年、EY-Officeの2021年と2022年
新年明けましておめでとうございます、本年もEY-Officeをよろしくお願いいたします。お正月休みに昨年のブログを読み2021年を振り返ってみました、そして今年に付いても考えてみました。20222021年のふりかえりリモート教育一昨年ほどではありませんが、リモート教育を行いました。Reactのリモート教育を詰め込みスタ…










