今回は、小ネタ2つです。
ある日突然、自作アプリWebArchivesが使えなくなった
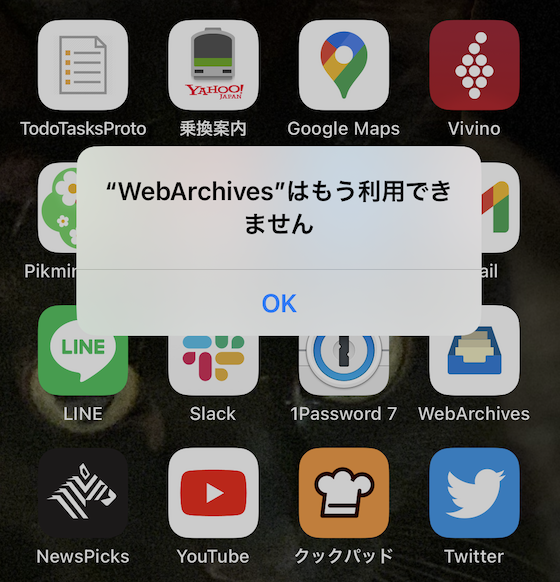
以前書いた新たに自分専用Web記事保存アプリの開発を始めたのアプリWebArchivesがある日突然したの画像のようにアラートが表示され使えなくなってしまいました。
iOSのバージョンアップ直後ではなかったので、iOS開発用の証明書等をチェックしたのですが期限が切れているものはありませんでした。なぜだろうと思い調べてみましたが開発ライセンスでデプロイしたアプリは有効期限が1年のようだという記事を見つけたので、再ビルド・再インストールしたところ直りました。😅
Appleの公式ドキュメントは見つけられていませんでしたが、開発モードでインストールしたアプリはたまには更新した方が良いですね。

先週記事のコードの改善
React routerを使ったモーダルダイアログ上のページ遷移に書いたコードですが、ブログをアップした後でモーダルダイアログ(src/components/modal.tsx)コンポーネントで<Dialog>の表示・非表示を管理しているステートは不要だと思いつきました。
モーダルダイアログ上のページ遷移を扱うHookではモーダルダイアログが表示されているのかをRecoilを使ってステート管理しているので、このHookに現在ダイアログ表示中か?を確認する関数isModalOpenedを追加し、モーダルダイアログコンポーネントでは、その関数を呼び出せば独自でステートを持つ必要が無くなります。
src/hooks/useModalRoute.ts
- ① ダイアログ終了関数で管理しているbackgroundLocationをクリアする行を追加しました
- ② 現在ダイアログ表示中か?を戻す関数の追加
const endModalPath = () => {
const background = backgroundLocation.background;
+ setBackgroundLocation({ background: undefined }); // ← ①
navigate(`${background?.pathname.replace(/\/+$/, "")}/${background?.search}`);
};
・・・
- return { startModalPath, endModalPath, goModalPath };
+ const isModalOpened = (): boolean => { // ← ②
+ return Boolean(backgroundLocation.background);
+ };
+
+ return { startModalPath, endModalPath, goModalPath, isModalOpened };
};src/components/modal.tsx
- ① 管理用ステートを止め、
isModalOpened関数をインポート - ② ステート管理は不要になったので削除
- ③ Dialog表示は管理用ステートから関数に変更
const Modal = () => {
- const [open, setOpen] = useState(true);
- const { endModalPath } = useModalRoute();
+ const { endModalPath, isModalOpened } = useModalRoute(); // ← ①
const closeModal = () => {
endModalPath();
- setOpen(false); // ← ②
};
return (
- <Dialog open={open} onClose={closeModal}>
+ <Dialog open={isModalOpened()} onClose={closeModal}> // ← ③小さな変更ですが、2重管理は止めた方が良いですね。