ブログ一覧
2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018 | 2017 | 2016 | 2015 | 2014 | 2013 | 2012 | 2011 | 2010 | 2009
-
 2024-12-24React
2024-12-24React今更ながらWeb Componentsを学んでみた(1)
React19の新機能のうち、これからの開発が約束されている事にWeb Componentsとのインテグレーションをシンプルにすると語られている事を最近しりました。参考ブログ:New Features in React 19 — Web ComponentsそいえばWeb Componentsってあったよね、でも知らな… -
 2024-12-17EY-Office, React
2024-12-17EY-Office, Reactホームページ構築ツールのAstroをバージョン5.0に更新しました
このブログを含むEY-OfficeホームページはAstroを使って構築しています。先日Astro バージョン5.0がリリースされたのでAstro4.0からAstro5.0に更新してみました。過去に書いたAstroの記事は、ブログのようなWebサイトを構築するにはAstroが良いかもEY-OfficeホームページのAst… -
 2024-12-09React
2024-12-09ReactReact19が正式リリースされました。少し変わったセミナーを行いました
先週12月5日、ついにReact v19が正式リリースされました 〜 🎉また、先週は少し変わったReactのセミナー・教育を行ったので、それも書いておきます。React v19React v19正式リリース私も長年オープンソース・ソフトウェアを使っていますが、RC(Release Candidate、リリース候補)が… -
 2024-12-03React
2024-12-03ReactあらためてReact Router v7のルーティングを調べてみた
先週のブログの続きです。昔はReact Routerを使っていたのですが、最近はNext.jsばかり使っていて、久々にReact Routerにふれたので、React Router v7のルーティング機能を調べてみました。React Router v7 Bing Image Creatorが生成した画像を使っています今… -
 2024-11-25React
2024-11-25ReactReact Router v7がリリースされたので触れてみた
Reactのフレームワークとして人気のあったRemixの最新バージョンReact Router v7が正式リリースされました❗❓以前のBlog RemixはReact界のRuby on Railsか? でRemixを取り上げましたが、最新版が出たので試してみました。React Router v7 Rimix Blog … -
 2024-11-19教育
2024-11-19教育コードを限定公開するサイトがほしい
EY-OfficeではReact入門等のプログラミング教育を行っています。EY-Officeの教育では座学よりも実習を通じてプログラミングを学んで頂くスタイルです。そのためにはテキストだけでなく、プログラムのコードや作成手順を書いたサポートページが必要になります。今回ある程度たくさんの人に実習をともなう教育を行う事にな… -
 2024-11-11React, クラウド
2024-11-11React, クラウドConvexというリアルタイムDBを中心にしたバックエンドが興味深い
Convexという興味深いバックエンド・サービス/開発プラットフォームを知ったので試してみました。Convexは、リアルタイムDBを中心にしたバックエンド・サービスです、Firebaseのようなサービスと言えば伝わりやすいでしょうか。ただし、JavaScriptレベルのAPI提供ではなく、Reactから使いやすいHoo… -
 2024-11-06EY-Office
2024-11-06EY-OfficeテレビをTCLのGoogle TV + ピクセラXitに変更してみた
今回は雑談です、最近話題のチューナーレステレビを買ってみました。ただし私はNHK-BSを中心にテレビを見る人なので、ネットワーク対応のテレビチューナーも買いました(NHK受信料は払ってます)。Wonderful TV Stable Diffusion 3.5 Largeが生成した画像を使っています今までのTV環境いつだ… -
 2024-10-29React
2024-10-29ReactAlpha版のTanStack Startを使ってみました!
TanStack Query (旧: React Query)やTanStack Router 、TanStack Table・・・など高品質のフロントエンドライブラリーを提供しているTanStackからフルスタックフレームワーク TanStack Startがリリースされました❗現在はAlpha版ですが、既にしっかり… -
 2024-10-22ソフト開発
2024-10-22ソフト開発GitHubのIssuesとDiscussionsをエクスポートするに手間取った
あるプロジェクトで使っていたGitHubが訳あって使えなくなりそうです。リポジトリーはCloneすれば良いのですが、そのプロジェクトではコミュニケーションとしてIssuesとDiscussionsを使っていました。IssuesとDiscussionsは、継続は出来なくても良いので記録として残しておきたいと思いました。G… -
 2024-10-15iOS
2024-10-15iOS今年も来ました 『 ”〜〜アプリ”はもう利用できません』今回は手強いぞ
昨年 も 一昨年 も書いたように、今年も開発ライセンスでデプロイしたアプリの有効期限が1年が切れました!私は以下のような自分専用のiOSアプリを作り使っています、TodoTasks : Todo管理アプリで、自分に使いやすいRedmineのフロントエンドiOSアプリWebArchives : ブラウザーで気になったペー… -
 2024-10-07EY-Office, React
2024-10-07EY-Office, ReactTypeScriptのinferを学んだ(複雑な型宣言)
普通にTypeScriptを使ってReactアプリを書いているだけなら複雑な型宣言を目にする事は少ないです。しかしReactや他のライブラリーの型宣言には複雑なものがありますね。私も複雑な型宣言は得意ではなく、複雑な型宣言が表示されるとそっと閉じてしまう事もままあります。😅Infer Bing Image Creat… -
 2024-10-02ソフト開発, React
2024-10-02ソフト開発, ReactORMとは違うRDBライブラリーが出てきたようです
最近、Node.js用のORMを調べていました。下の画像はnpm trendsというnpmライブラリーのダウンロード数の履歴がわかるサイトでORMライブラリーを調べた時の画像です。以前記事を書いたPrismaなどに人気がある事がわかります。そして今回ネットを調べていたさいに知ったKyselyやZapatosのドキュメン… -
 2024-09-25ソフト開発, React
2024-09-25ソフト開発, React超高性能なPostgreSQLサーバーNeonをReactクライアントから使ってみた
今週もPostgreSQLです😃。 最近NeonというAmazon Auroraと同じように高性能、高可用性のPostgreSQLデータベースを知りました。ブラウザー上で動くPGliteをReactから使ってみたはブラウザー上で動くPostgreSQLでしたが、Neonは通常のクライアント・サーバーのPostgreS… -
 2024-09-18ソフト開発, React
2024-09-18ソフト開発, ReactPGliteをPrismaで使ってみたが時期尚早だったか?
前々回書いたPGliteの続きです。PrismaのドキュメントDatabase driversによるとPGliteはCommunity-maintained database driver adaptersとしてアダプターが用意されているようなので試してみました。PGlitePrismaRailsプログラマーのためのP… -
 2024-09-09EY-Office
2024-09-09EY-Officeネット接続をG.fastに変更しら20倍も早くなった!
わが家は、古いマンションなので光ファイバーなどは設置されておらず、電話線を使ったVDSL接続です。インターネット回線の速度テスト | Fast.comで計ると27Mbps です、5Gの携帯回線より遅いです。😭数年前にIPv6 IPoE方式に切り替えてからは接続が切れるなどは無くなり、安定してネットが使えるので我慢して… -
 2024-09-03ソフト開発, React
2024-09-03ソフト開発, Reactブラウザー上で動くPGliteをReactから使ってみた
あなたは、MySQL派ですか?、PostgreSQL派ですか?私が最初に使ったデータベースはOracle v5ですが、独立してからはPostgreSQLをメインで使ってきました。今まで本格的なデータベースというとサーバーで起動し、TCP/IP等で接続して使うイメージでした。しかし最近、Postgres WASMをTyp… -
 2024-08-27ソフト開発, React
2024-08-27ソフト開発, ReactRustを勉強したのでTauriのバックエンドを書いてみた
前々回のブログデスクトップアプリ開発ツール Tauri に触れてみたの続きです。前回のブログRustを学んでみた、Rustは超モダンなC言語 !?に書いたようにRust言語の基本を学んだので、Tauriのバックエンド(Core Process)を書いてみました。作ったのは、Next.jsのReact Server Co… -
 2024-08-20ソフト開発
2024-08-20ソフト開発Rustを学んでみた、Rustは超モダンなC言語 !?
先日のTauri記事に書いたように、The Rust Programming Language 日本語版を読んでRustを学んでみました。そこで感じたRustの印象は、Rustは超モダンなC言語だ! です。C言語に、新しいメモリ安全性とHaskell、npmからインスパイアされた機能を盛り込んだ超モダンな言語だと思いま… -
 2024-08-14ソフト開発, React
2024-08-14ソフト開発, Reactデスクトップアプリ開発ツール Tauri に触れてみた
デスクトップ・モバイルアプリ開発ツールTauriの事を最近知りました。最近ニュースサイトに、バージョン2.0のリリース候補の記事が出ていまいしたがバージョン1.0は、2年前の2022年6月にリリースされていたそうです。TAURITauriとはTauriはElectronのようにWeb技術(HTML, CSS, Java… -
 2024-08-06React
2024-08-06Reacttsconfig.jsonのjsx項目を調べてみた
ある仕事でHTMLメール作成にReactが使えないか調べた際に、TypeScriptからJavaScriptへの変換で使われる設定ファイルtsconfig.jsonのjsx項目(属性)の詳細を調べてみました。普段はcreate-next-appが作るデフォルトのtsconfig.jsonを使っていますが、調べてみると思… -
 2024-07-30読書メモ, React
2024-07-30読書メモ, React『Tailwind CSS実践入門』はTailwind CSSを正しく知るのに役立ちます
Tailwind CSSは気になっているので、週末にTailwind CSS実践入門(エンジニア選書) を読んでみました。Tailwind CSSに付いては以前記事を書いています、 Tailwind CSSの良さが少しわかった気がした と Tailwind CSSでレスポンシブ・デザインやダーク・モードに対応してみたが… -
 2024-07-25教育, React
2024-07-25教育, ReactReactテキストのアップデートで遭遇したエラーたち
先週書いたまたまたReact教育のテキストをアップデートしていますの続きのような記事です。テキストを最新にするために開発環境やコードをアップデートしたところ、いくつかのエラーに装具しました。Astro Bing Image Creatorが生成した画像ですWindowsでnpx create-next-app@la… -
 2024-07-17教育, React
2024-07-17教育, ReactまたまたReact教育のテキストをアップデートしています
以前に書いた久しぶりにReact教育のテキストをアップデートしたが大変だったの続きです。近々React教育を行いますが、またテキストをアップデートしています。EY-Officeの教育では最新のソフトウェアに対応して教育の内容(テキスト)をアップデートしています。createreactapp to createnexta… -
 2024-07-09ソフト開発, React
2024-07-09ソフト開発, ReactRailsプログラマーのためのPrisma入門(3)
先週のRailsプログラマーのためのPrisma入門(2)の続きです。今回は更新系APIに付いて軽くふれ、Railsプログラマーにとって大きな問題データソース・アーキテクチャに付いて書きます。prismaforrails Bing Image Creatorが生成した画像を使っています更新系API前回は、FindMan… -
 2024-07-01ソフト開発
2024-07-01ソフト開発macOS 14.5にアップデートしたら全く音が出なくなってしまった問題が解決しました
開発で使っているMac miniをmacOS 14.5にアップデートしたら全く音が出なくなってしまいました。OSアップデート直後に起きたので、macOSの問題と思い次のOSアップデートを待とうと思いました。それまでMac miniで聞いていたポッドキャスト等は、iPhoneをMac miniの上に置いて聞くことにしまし… -
 2024-06-25ソフト開発, React
2024-06-25ソフト開発, ReactRailsプログラマーのためのPrisma入門(2)
先週のRailsプログラマーのためのPrisma入門(1)の続きです。今回は、Seed(初期データ)と FindMany(データ取得API)に付いて書きます。prismaforrails Bing Image Creatorが生成した画像を使っていますSeed(開発環境の)初期データを設定できるSeed機能は、地味です… -
 2024-06-19ソフト開発, React
2024-06-19ソフト開発, ReactRailsプログラマーのためのPrisma入門(1)
少し前のブログ(これ や これ)で書いたように「Prismaを、もう少し学ばなくては」を実践しています。私は長年Ruby on Railsを使ってきたので有名なORMであるActive Recordに付いては良く知ってます。したがってPrismaは簡単にわかると思っていましたが、調べてみると大きく異なるORMのようです… -
 2024-06-10ソフト開発, React
2024-06-10ソフト開発, ReactES2023でArrayに追加されたメソッドが便利
2015年にES6(正確にはES2015)がリリースされた以降のJavaScript(ECMAcript)は 毎年ES2016, ES2017・・・と標準規格が更新されています。昨年リリースされたES2023ではArrayオブジェクト(クラス)に幾つかのメソッドが追加されましたが、これがReactのコードを書くのに案外… -
 2024-06-04React, クラウド
2024-06-04React, クラウドnext.jsといえばVercel、VercelにReact Server Componentsをデプロイしてみた
先週のReact Server Componentを本番環境で動かしてみたら、少しハマった はサーバー(インターネットに接続されたコンピューター)にNode.js等をインストールしRSC(React Server Component)が動作する環境を構築しましたが、今時はReactが簡単に動くサービスを使う事も多いと思… -
 2024-05-29React
2024-05-29ReactReact Server Componentを本番環境で動かしてみたら、少しハマった
従来のクライアントだけで動くReactアプリはビルドされたJavaScript/HTML/CSSファイルをWebサーバー上にデプロイすれば動きましたが、React Server ComponentではServer Componentを実行する環境をサーバー上で動かす必要があります。今まで、このブログではRSC(Reac… -
 2024-05-21React
2024-05-21ReactReact19のuseOptimistic (+ useActionState) Hookを使ってみた
今回もReact 19 Betaの新機能を解説です。3回目はActionsの useOptimistic Hookです。ドキュメントには、useOptimistic は、何らかの非同期アクションが進行中の間だけ、異なる state を表示するための React フックです。ある state を引数として受け取ってそのコ… -
 2024-05-13React
2024-05-13ReactuseActionState Hookを使ったフォーム処理
先週のブログReact19のActions, useActionState Hookを使ってみたの続きです。useActionState Hookはサーバー側の関数(Server Action)実行だけでなく、クライアントのみのフォーム(``)処理にも使えます。Reactでのフォーム処理には従来は、Controlled… -
 2024-05-08React
2024-05-08ReactReact19のActions, useActionState Hookを使ってみた
今回もReact 19 Betaの新機能を解説です。 2回目はActionsです。Actionsの冒頭はReactアプリでよくあるユースケースは、データの変異を実行し、そのレスポンスでステートを更新することだ。例えば、ユーザーが名前を変更するためにフォームを送信すると、APIリクエストを行い、そのレスポンスを処理する… -
 2024-05-01React
2024-05-01ReactReact19のuse Hookを使うと事でSuspenseが書きやすくなった
React 19 Betaがリリースされましたね!このブログでもReact19の新機能を解説して行こうと思います。今回は、use Hookです。公式ドキュメントには、以下のように書かれています。use はプロミス (Promise) やコンテクストなどのリソースから値を読み取るための React フックです。use と… -
 2024-04-25ソフト開発
2024-04-25ソフト開発BankcodeJP APIを使ってみた
今回は小ネタです。サービスで銀行振り込みをサポートしようとすると、銀行名や口座番号などを登録してもらう事になると思います。銀行(金融機関)には全国銀行協会が管理する銀行番号が付いていますが普段はあまり意識しませんよね、また大きな街だと1つの銀行の支店が複数あったりするので、ユーザーの登録が正しいかを確認する必要がありま… -
 2024-04-17React
2024-04-17ReactReact CompilerでuseMemoが要らなくなるらしいが、そもそも何故useMemoが必要なのでしょうか?
今回は昔話をします。次のReact、React 19に入りそうな機能は既にReact Labs: 私達のこれまでの取り組み - 2024年2月版で発表されていますが、React Server Compnent系以外で大きな項目はReact Compilerかなと思います。React Compilerとは同ブログに、Re… -
 2024-04-09ソフト開発
2024-04-09ソフト開発20年目にして驚きの仕様変更
アジアリーグアイスホッケーの集計システムは約20年前に私が作り、それからずっとメンテナンスしています。今期のプレイオフが4月4日に始まったのですが、夜に「ゲームシートが登録できません!」というメールと電話がありました。よくある事ですが担当者から電話が来たのは久しぶりです。担当者もいろいろ試してくれ「試合時間が100分を… -
 2024-04-03教育, クラウド
2024-04-03教育, クラウドAzureのWindows環境を使って研修を行った
先週、久しぶりにRuby on Railsを使ったリスキリング教育を行いました。EY-Officeの教育は講義だけではなく、実習を通じて学ぶスタイルになっています。したがってプログラミング初心者に向けての教育では受講者の使う環境に合わせて、講師側の環境を準備します。今回はWindows環境でした。以前は、Intel M… -
 2024-03-27React
2024-03-27React今時のReactステート管理をまとめてみた
以前久しぶりにReact教育のテキストをアップデートしたが大変だったというブログを書きましたが、ステート管理の章は完全に書きかえました。昔はReactのステート管理と言えばRedux一強だったので、以前のテキストでもReduxの進化バージョンであるRedux Toolkitを導入してみる章になっていました。しかし、現在… -
 2024-03-20React
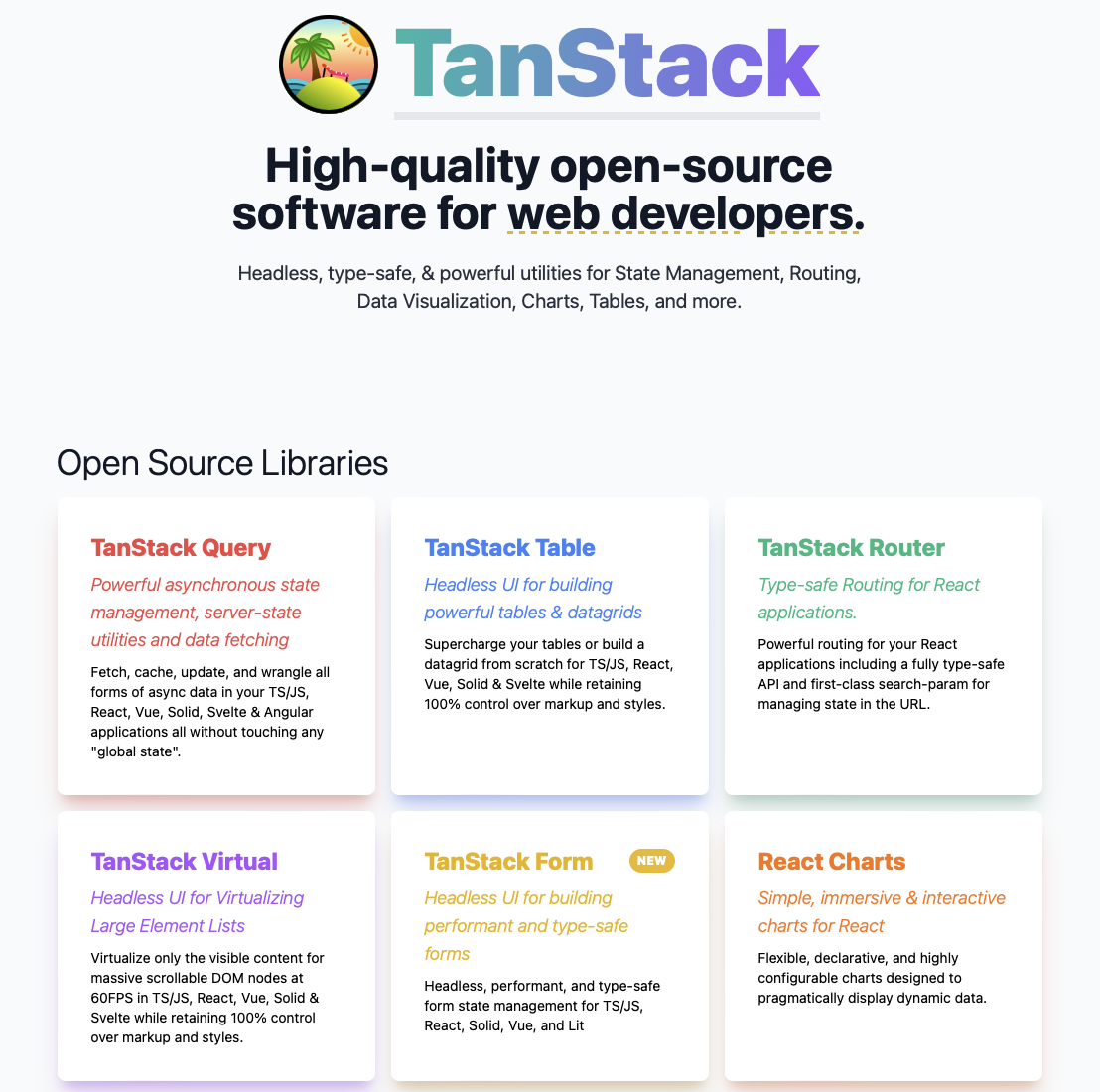
2024-03-20ReactHeadless UIのTanStack Tableがおもしろい
最近、TanStack Query, TanStack Router, TanStack TableなどのTanStackというライブラリーの記事を良く目にするようになってきました。TanStack Queryは、以前はReact Queryと呼ばれていた非同期通信を簡単に書けるライブラリーで、知ってる人は多いと思いま… -
 2024-03-13教育
2024-03-13教育プログラミング教育はプログラマーのスキルアップになるのか?
EY-Officeは教育のビジネスを行っていますが最初から行っていたわけではなく、最初はソフトウェア開発のみ行っていました。そんな当時ソフトウェア開発で行っていた会社のマネージャーの方から「開発者のスキルアップ教育をしてれませんか?」と声をかけられたのが始まりです。その後は教育も開発と並ぶビジネスになっています。しかし… -
 2024-03-08React, 自己紹介
2024-03-08React, 自己紹介私が最初に作ったReactアプリの思い出
Reactの教育やイベント等で話しをした事がありますが、私が最初に作ったReactアプリの事に付いて書こうと思います。内容は、はてなブログに書いた記事の書き直しですが、その後も含めこちらに書いておきます。成功 たまには「いらすとら」もいいですねjQueryで書かれたSPA(Single Page Application… -
 2024-02-28React
2024-02-28ReactRSC時代のミニマルReactフレームワークWakuを使ってワクワクしよう!
WakuというReactフレームワークを知っていますか?React用ステート管理ライブラリーJotaiやzustandの開発者、@dai_shiさんが作られた、React server ComponentをサポートするミニマルなReactフレームワークです。Waku https://waku.gg よりWakuの特徴W… -
 2024-02-21Ruby_on_Rails, React
2024-02-21Ruby_on_Rails, ReactJS嫌いの人はhtmxを使うと良いのでは
最近htmxが話題になっているようなので、とりあえず触ってみました。htmxホームページには、 Click Meこれはユーザーがこのボタンをクリックしたら、/clickedにAJAXリクエストを発行し、ボタン全体をHTMLレスポンスに置き換える。と解説されています。HTMLタグの属性を拡張し、サーバーへのリクエスト等… -
 2024-02-15教育, React
2024-02-15教育, React久しぶりにReact教育のテキストをアップデートしたが大変だった
久しぶりのReact入門教育がありテキストを更新したのですが、思いのほか大変で時間がかかってしまいました。大昔は自著 「作りながら学ぶ React 入門」 を使っていましたが、内容が古くなったので最新のReactに合わせたテキストを作り、教育毎に内容を更新して使っていました。createreactapp to crea… -
 2024-02-06React
2024-02-06React久しぶりにPlaywrightを使ったら、とても使いやすくなっていた
E2Eテストで良く使われるツールPlaywrightを2年半ぶりに使ったら、とても使いやすいツールになっていました! 🎭Playwright Bing Image Creatorが生成した画像を元にしていますPlaywrigthを使ったE2Eテストの例いつものReactで書かれたジャンケン・アプリのE2Eテストを… -
 2024-01-30React
2024-01-30ReactNext.jsで不思議なエラーが発生、そうかSSRなのか!
先週のブログに書いたようなコードを仕事で書いていて、不思議なエラーに出会ってしまいました。環境は以下のとおりです、Next.js v14.1.0Pages Routerモードserver side redering出会ったエラー以下のReactのプログラムはViteで使った環境では動作し、ブラウザー画面の幅が表示されま… -
 2024-01-23React
2024-01-23ReactブラウザーのCanvseを使って画像処理
今回はネット上に多数ある情報かもしれませんが、HTML5で導入されたCanvasを使った簡単な画像処理です。現在の仕事でReactクライアント(ブラウザー上)で選択した画像の大きさ等を調整してサーバーに送る必要があります。ブラウザー上で画像処理ができるnpm(JavaScript)ライブラリーもありますが、今回はCan… -
 2024-01-16React
2024-01-16ReactWebUI をReactと組み合わせ試してみた
みなさんは WebUI をご存知でしょうか?下の画像はWebUIのホームページですがトップに書かれているキャッチフレーズを訳すと、どんなウェブブラウザでもGUIとして使える、バックエンドはお好みの言語で。ポータブル、軽量、フルOS APIアクセス。WebUIはC, C++, Python, JavaScript, Go… -
 2024-01-10EY-Office
2024-01-10EY-Office謹賀新年、EY-Officeの2023年と2024年
新年明けましておめでとうございます、本年もEY-Officeをよろしくお願いいたします。このたびの能登半島地震で被害を受けられた皆様に、謹んでお見舞い申し上げます。謹賀新年2023年の振り返り例年通り、昨年書いたブログを中心に振り返ってみました。AIの勉強昨年の話題としては、なんと言ってもChatGPTだと思います。I…









