新年明けましておめでとうございます、本年もEY-Officeをよろしくお願いいたします。
お正月休みに昨年のブログを読み2020年を振り返ってみました、そして今年に付いても考えてみました。

2020年のまとめ
withコロナ
昨年の初頭には新型コロナウイルス感染症は他国の事でしたが、あれよあれよという間に日本を覆ってしまいwithコロナ時代へと突入しました。コロナ以後の理想的な未来像に書いたようにテレワ一クの普及など、IT後進国だった日本に大きな社会変化をもたらしています。EY-Officeはコロナ前から在宅がメインだったので大きな影響はありませんでしたが世の中が追いついてくれて仕事がしやすくなったのかも知れません。
リモート教育
EY-Officeはリモート教育を開始しました!に書いたように、一番大きな変化はリモート教育を始めた事です。
昨年は3組8名にReactのリモート教育を行いました、React教育の新しいテキストを書いてますに書いたようにTypeScriptを使い、React Hooksを使った最新のReactを教える教育です。
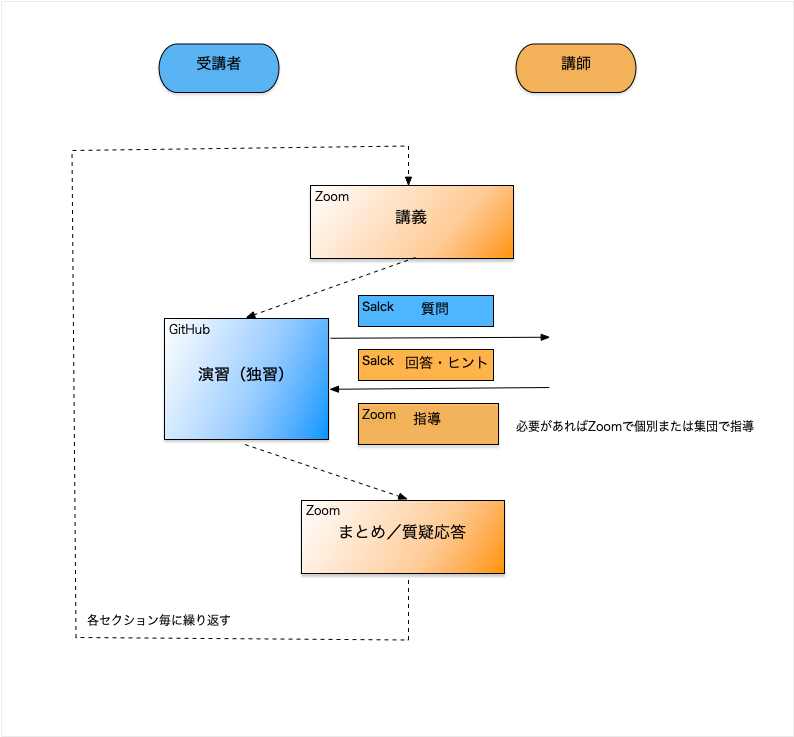
また教育のスタイルは従来の対面教育をZoomに置き換えたものではなく、下の図のようにZoomに1〜2時間の講義の後、受講者自身に復習の課題をオフラインで演習してもらいます。課題演習中に出た疑問にはSlack(それで解決できないようならZoom)でサポートを行います。課題の結果はGitHubに上げてもらい、それに対してPull Request等で指導を行っています。

受講して頂いた方にアンケートや感想を聞いたりしましたが、このスタイルは好評でした。従来の対面教育の大きな問題の1つは受講者のスケージュール調整です、実際に業務を持っている方々が、新技術学習のためにフルに数日間を確保するのは困難です。また課題演習の時間も自由にとれるので受講者もゆっくりと復習を行う事き、Slackベースですが個別の質問に回答するので疑問点の解決に繋がっていると思われます。
リモート教育は地方の会社にこそメリットがあるを書きましたが、今回に受講された方は東京以外の方ばかりでした。東京以外でもネットの情報や書籍にはアクセスできますが開発者コミュニティーで実際にReactを使って開発者の経験やノウハウに触れるのは難しいと思います。
本当にReactを採用して良いのか?ネット等の情報では理解出来なかった点を質問できる、リモート教育の素晴らしさを私自身も感じました。
Jamstack
昨年はJAMstack って何だろう?(この記事は一昨年末です)、Jamstackは新しいWebアプリのアーキテクチャ? 、 EY-OfficeサイトもJamstackブームに乗ってみようと思う(3) 〜SSRの解説〜 、 Jamstack用Fullstack Frameworkを試してみたけど時期尚早だと思った などJamstackの記事を何回も書きました。
Jamstackは大量のアクセスに対し高速に応答できる新しいWebアプリのアーキテクチャで、React等を使ったSSG(SSR)とCDNを組み合わせ、本当にリアルタイムで動作する必要がある部分のみAPIサーバー+JavaScriptで実現するアーキテクチャです。まだ発展途上のような気もしますが、今年も引き続き発展していくと思います。
JamstackベースのEY-Officeサイト
このブログを含むEY-Officeサイトを React + Next.jsベースに置き換えようとした EY-OfficeサイトもJamstackブームに乗ってみようと思う(1) 、 EY-OfficeサイトもJamstackブームに乗ってみようと思う(2) 、 EY-OfficeサイトもJamstackブームに乗ってみようと思う(3) 〜SSRの解説〜 、 EY-OfficeサイトもJamstackブームに乗ってみようと思う(4) 〜Remarkプラグインを書いた〜 はまだ完成していませんがSSGの時間が長い以外の問題は解決したので、もう一歩だと思います。
React
React教育の新しいテキストを書いてます 、 Vueに入門してみた(React、Vueどちらを使うべきか) 、React用ステート管理2020 〜Recoilを試してみました〜 、 Reactステート管理ライブラリー MobX を試してみる 、 最近のエンジニアとTypeScriptの困った関係 、 今さらながらStorybookを使ってみたら良いツールだった 、 軽量なReactライブラリーPreactを使ってみた 、React開発環境ではなぜかコンポーネントが2回描画される、しかしconsole.logは1回しか表示されない などReact関連の技術はウオッチしています。今年はReact自体には大きな変化はありませんでしたが、HooksやTypeScriptなどが広まりReactの世界観が変わった一年だと思います。
2021年の抱負
withコロナはまだ続くようですが今年の抱負を書きたいと思います。
React Naitiveの教育コース
今後もリモート教育を中心に教育ビジネスを行っていきます、近々にはReact Naitiveの教育コースも始めようと思います。
久しぶりにReact Nativeに触れたらとても進歩していた(1/2) 、 久しぶりにReact Nativeに触れたらとても進歩していた(2/2) 、 久しぶりにReact Nativeに触れたらとても進歩していた。おまけAndroid に書いたように、React Nativeの素晴らしさに気づいたのでReact教育の延長として面白いかなと思っています。
私自身はSwift等でiOSアプリを開発できるのですが、React Nativeはストアーで販売する魅力を要求されないアプリ、たとえば業務アプリ等ではReact Nativeで良いのではと思うようになったのです。またスタートアップ企業など開発リソースが足りない企業でのスマフォアプリの初期バージョンはReact Nativeで良いと思います。
健康に気をつける
コロナウイルスに感染していませんが、コロナ太りです😅。 さらに老化(?)もあり、健康を本気で考えて行きたいと思います。とりあえずApple Watch買いました。
その他
- メンテナンス的な開発は教育と違い定期的な収入が入るありがたいものです、需要がある限り続けて行きたいと思います
- 自分専用Todoアプリをリニューアルしたで永遠の課題であるToDo管理も安定していたのですが、昨年末くらいから不満な点がフツフツとわいてきました、今年も新しいアプリ・機能を作って行きたいと思います
本年も、EY-Officeや吉田裕美をよろしくお願いいたします。









