このブログを含むEY-OfficeホームページはAstroを使って構築しています。先日Astro バージョン5.0がリリースされたのでAstro4.0からAstro5.0に更新してみました。
過去に書いたAstroの記事は、
- ブログのようなWebサイトを構築するにはAstroが良いかも
- EY-OfficeホームページのAstro化を進めています
- 【速報】Astroは遅くなかった! 悪いのは私でした・・・
- ホームページ構築ツールのAstroをバージョン3.6に更新しました

Astro5.0の特徴
Astro 5.0 ブログ記事によると5.0の特徴は、以下だそうです。
- Content Layer
- Server Islands
- Simplified prerendering
- Type-safe environment variables
- Vite 6
- Experimental features
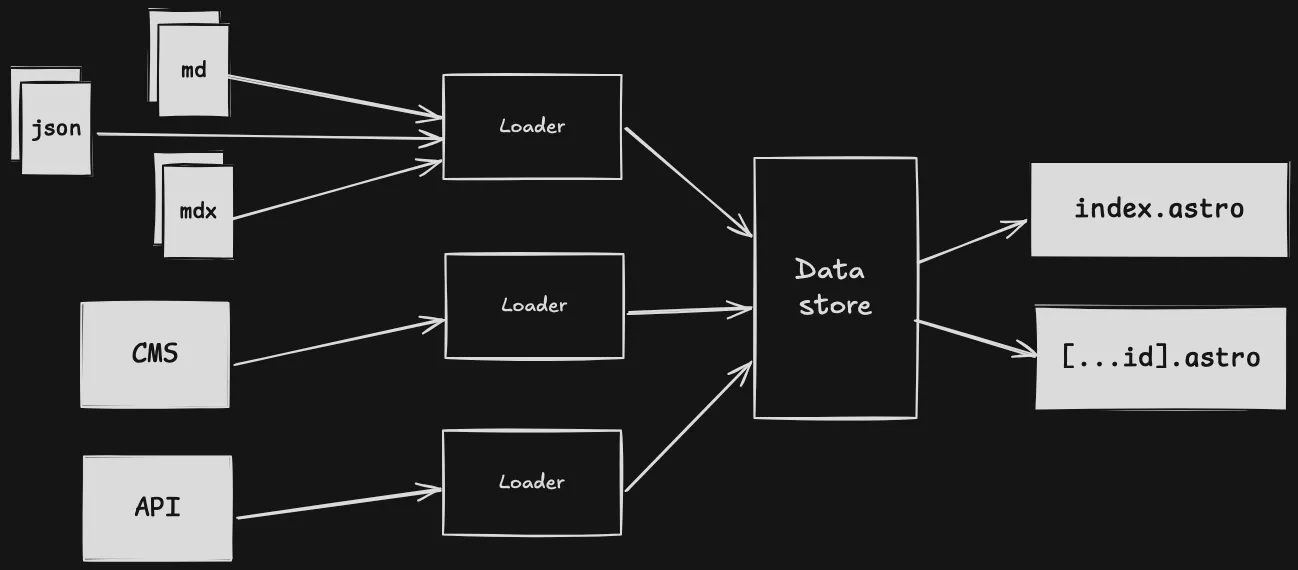
上の2つを簡単に解説します、まずContent Layerですが、下の図のようにブログ等のコンテンツをファイルだけでなく、ヘッドレスCMSやRDB等をからコンテンツを取り込むローダーが組み込めるプラガブルなアーキテクチャになりました。
 Astro 5.0ブログより
Astro 5.0ブログより
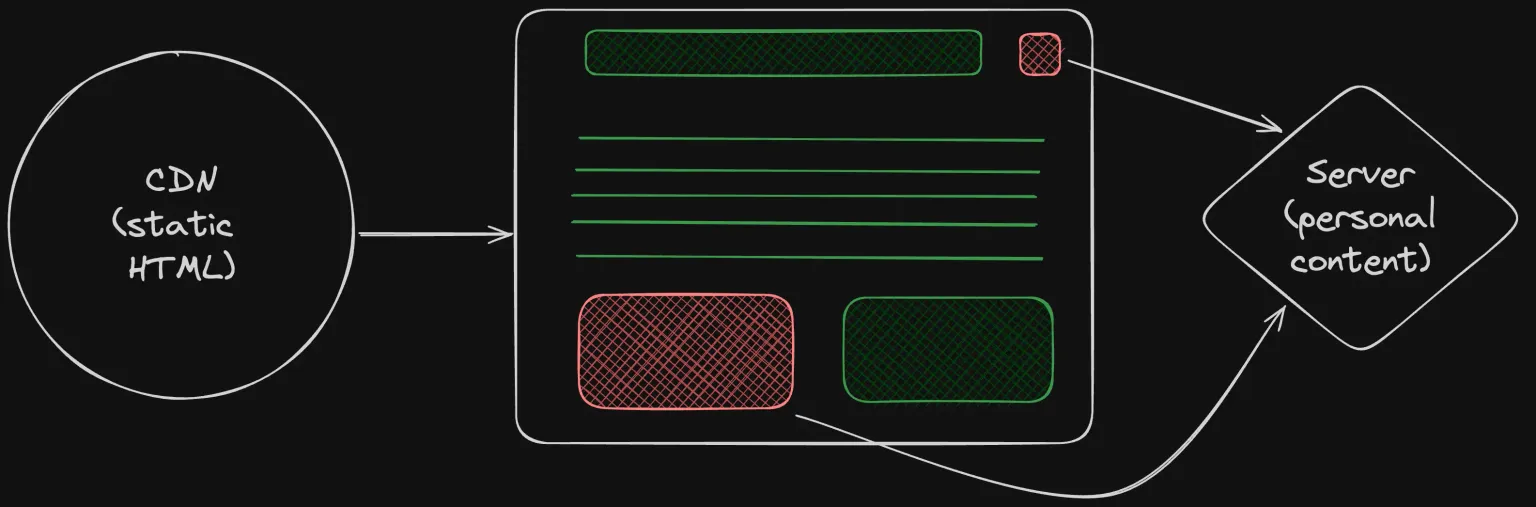
Server IslandsはAstoroの基本アーキテクチャIslands architectureは、スタティックなHTMLの海の中にJavaScriptの動的な部分を島のように置けるアーキテクチャです。Server Islandsではクライアントサイドだけではなく、サーバーサイドで作られる動的部分を取り込めるようになりました。
 Astro 5.0ブログより
Astro 5.0ブログより
Astro5.0への移行
さて、Astro5.0への移行手順はUpgrade to Astro v5に書かれています。そして移行ツール@astrojs/upgradeが提供されているので実行してみました。
$ npx @astrojs/upgrade
● @astrojs/rss will be updated to v4.0.10
▲ astro will be updated to v5.0.5
▲ @astrojs/mdx will be updated to v4.0.2
wait Some packages have breaking changes. Continue?
Yes
check Be sure to follow the CHANGELOGs.
astro Upgrade to Astro v5
@astrojs/mdx CHANGELOG
██████ Installing dependencies with npm...
▲ error Dependencies failed to install, please run the following command manually:
npm install @astrojs/mdx@4.0.2 @astrojs/rss@4.0.10 astro@5.0.5
しかし、失敗しました。
ドキュメントを読んでみて、エラーメッセージの最後にあるnpm install @astrojs/mdx@4.0.2 @astrojs/rss@4.0.10 astro@5.0.5を実行することにしました。しかし、このまま実行すると依存関係のエラーになったので以下のようにしました。
$ npm install @astrojs/rss@4.0.10
$ npm install astro@5.0.5
$ npm install @astrojs/mdx@4.0.2
そして、再度@astrojs/upgradeを実行してみました。
$ npx @astrojs/upgrade
astro Integration upgrade in progress.
◼ astro is up to date on v5.0.5
◼ @astrojs/mdx is up to date on v4.0.2
◼ @astrojs/rss is up to date on v4.0.10
✔ Excellent! You're on the latest and greatest.
成功しました。❗
その後、npm run buildでビルドし、npm run previewでプレビュー・サーバーを起動し、生成されたこHTMLコンテンツが従来と同じか目視で確認しました。
まとめ
以前のブログでバージョンアップしたところビルド時間が高速化しましたが、計測したところ同じでした。残念。
EY-Officeホームページで、Islands architectureやServer Islandsを活かせるのかなぁ。❓