今週もPostgreSQLです😃。 最近NeonというAmazon Auroraと同じように高性能、高可用性のPostgreSQLデータベースを知りました。
ブラウザー上で動くPGliteをReactから使ってみたはブラウザー上で動くPostgreSQLでしたが、Neonは通常のクライアント・サーバーのPostgreSQLです。
データベースのSaaSでもあり、クライアント・ライブラリーをインストールすればブラウザー上で動くReactで、RDBプログラミングができます。
 Neonホームページ より
Neonホームページ より
Neonとは
NeonホームページのFeaturesには以下のような特徴が書かれています。
- Serverless PostgreSQLの管理やサーバーの準備せずに、すぐ使えます
- サービスは有料ですが、開発等で使えるFreeプランもあります。価格表
- Autoscaling サーバーは自動的にケーリングします
- Branching Gitのブランチのようにデータベースのブランチが簡単に作れます
- PostgreSQLのMVCC(Multi Version Concurrency Control)が役だってますね
- Autosuspend 一定期間使われないとサスペンドし無駄な費用発生を減らせます
- Connection pooling コネクション・プーリングをサポートしています
- Console Webベースの管理コンソールがあり管理やSQL文の実行ができます
- AI 生成AIで使われるベクトルデータをサポートするpgvectorをサポートしています
そしてオープンソースです、Neonを自前サーバーでも運用できます!
日本語の資料 What’s Neon? は詳しい解説です、Neonに興味のある方は読んでみてください。
Reactクライアントから接続してみた
いつものジャンケンアプリで、対戦結果をNeonに格納するようにしてみましょう。
環境構築
普通にNext.jsのプロジェクトを作り、Neonクライアント・ライブラリー@neondatabase/serverlessをインストールしただけです。
$ npx -y create-next-app@latest neon_jyanken
✔ Would you like to use TypeScript? … Yes
✔ Would you like to use ESLint? … Yes
✔ Would you like to use Tailwind CSS? … Yes
✔ Would you like to use `src/` directory? … No
✔ Would you like to use App Router? (recommended) … Yes
✔ Would you like to customize the default import alias (@/*)? … No
$ cd neon_jyanken
$ npm install @neondatabase/serverless
$ npm run dev
公式ドキュメントのConnect a Node.js application to NeonによるとNeonは通常のPostgreSQL用ライブラリーpgなどのnpmライブラリーでも接続できるようですが、pgを使ったところModule not found: Can't resolve 'fs'エラーが発生してしまいブラウザーでは動きませんでした(バックエンドのNode.jsでは動きます)。
Neonクライアント・ライブラリー@neondatabase/serverlessを使ったところブラウザー上でも問題なく動作しました。
コード
コードはブラウザー上で動くPGliteをReactから使ってみたとほぼ同じです。
簡単な解説です、
- ⓪ クライアント(ブラウザー)で動かしています
- ① Neonサーバーのユーザー、パスワード、サーバーURL、データベース名を指定してNeonに接続します。戻り値はsql実行関数です
- ② sql実行関数でジャンケンの対戦結果をデータベースに挿入するINSERT文の実行、プレースフォルダーが使えます
- ③ scoresテーブル作成のCREATE TABLE文をタグ付きテンプレートで実行
- ④ 過去の対戦結果をデータベースから取得するSELECT文をタグ付きテンプレートで実行
- ⑤ 検索結果の型をasで指定
"use client"; // ← ⓪
import { useEffect, useState } from 'react';
import { neon } from '@neondatabase/serverless';
const sql = neon(`postgresql://${ // ← ①
process.env.NEXT_PUBLIC_PGUSER}:${
process.env.NEXT_PUBLIC_PGPASSWORD}@${
process.env.NEXT_PUBLIC_PGHOST}/${
process.env.NEXT_PUBLIC_PGDATABASE}?sslmode=require`);
export default function Jyanken () {
const [scores, setScores] = useState<ScoreType[]>([]);
const pon = async (human: Te) => {
const computer = Math.floor(Math.random() * 3) as Te;
const judgment = (computer - human + 3) % 3 as Te;
const score: ScoreType = {human, computer, judgment};
await sql( // ←↓ ②
`INSERT INTO scores (human, computer, judgment) VALUES ($1, $2, $3)`,
[human, computer, judgment]);
setScores([score, ...scores]);
}
useEffect(() => {
(async() => {
await sql // ←↓ ③
`CREATE TABLE IF NOT EXISTS scores (
id SERIAL PRIMARY KEY,
human INTEGER NOT NULL,
computer INTEGER NOT NULL,
judgment INTEGER NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP)`;
const result = await sql // ←↓ ④
`SELECT human, computer, judgment from scores ORDER BY id DESC`
as ScoreType[]; // ← ⑤
setScores(result);
})();
}, []);
return (
<div className="md:ml-8">
<h1 className="my-4 ml-4 text-3xl font-bold">じゃんけん ポン!</h1>
<div className="p-3 md:p-6 bg-white md:w-3/5">
<JyankenBox pon={pon} />
<ScoreBox scores={scores} />
</div>
</div>
);
}
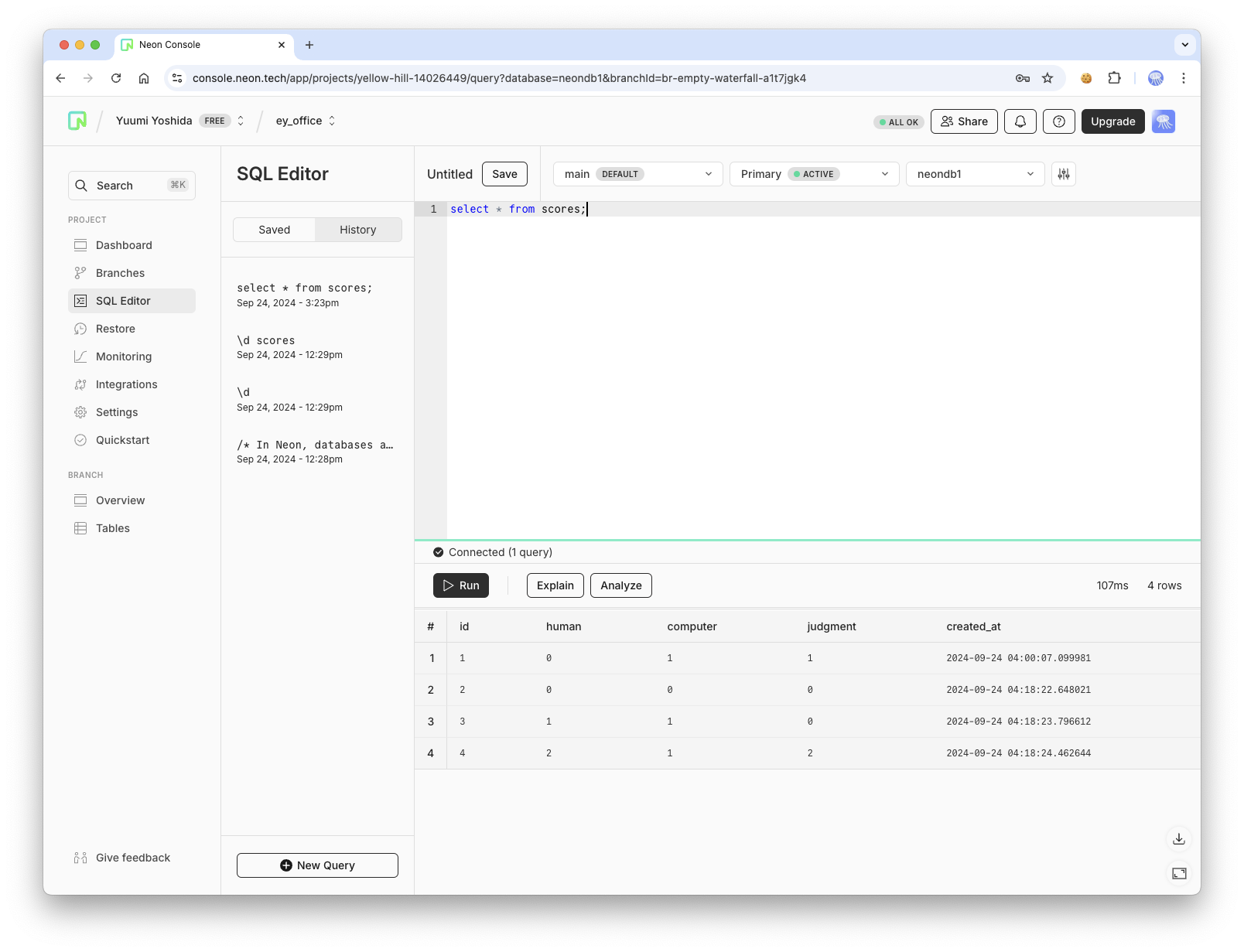
管理コンソール
Webから使える、管理ダッシュボードやSQL実行環境が用意されていて開発・運用・デバッグに使えます。

もちろん、通常のpsqlコマンドでも接続できますし、Neon独自機能はnpm等でインストールできるneonctlコマンドで実行できます。
まとめ
今回はNeon独自のBranching機能などは説明できませんでしたが、Neonは興味深いデータベース/サービスだと思います。
現在のところサーバーは日本にはないので、少しモッサとしますが開発用なら問題ないと思います。無料プランでも0.5GiB使えるので開発やデモアプリ等なら使えそうですね。









