先週書いたまたまたReact教育のテキストをアップデートしていますの続きのような記事です。
テキストを最新にするために開発環境やコードをアップデートしたところ、いくつかのエラーに装具しました。
 Bing Image Creatorが生成した画像です
Bing Image Creatorが生成した画像です
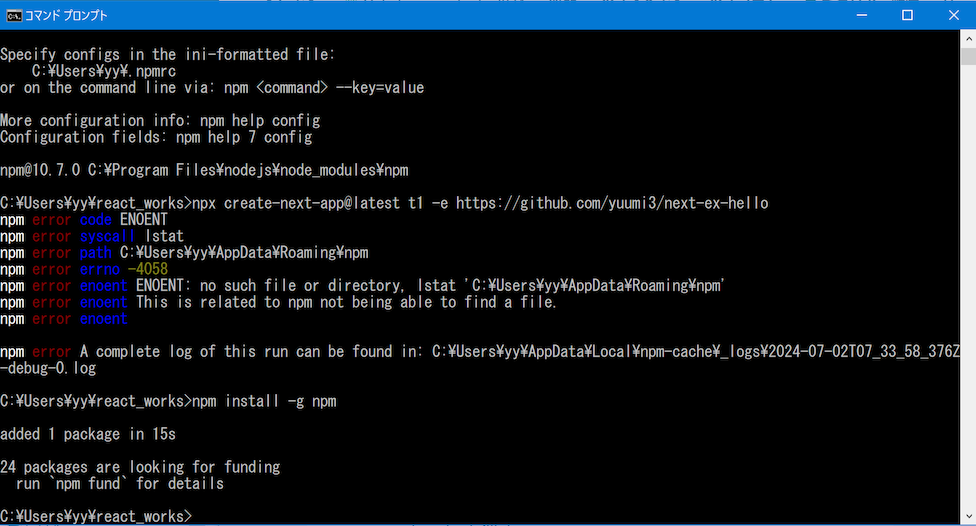
Windowsでnpx create-next-app@latestがエラーになる!
今回は受講者の開発環境はWindowsでしたので、最新のNode.jsをWindowsにインストールし以下のコマンドでNext.jsプロジェクトを作成したところ
> npx -y create-next-app@latest hello_world -e https://github.com/yuumi3/...
以下の画像のようなエラーが発生してしまいました。

エラーが発生した原因はC:\Users\username\AppData\Roaming\npmディレクトリーが存在しないとのことです、Node.jsのWindowsインストーラーの問題でしょうか?
ネットを検索したところ、いくつかの対応方法が書かれていますが npm install npm -g でnpmをグローバルにインストールするのが良いかなと思い、これで対応しました。
use フックで Warning
以前React19のuse Hookを使うと事でSuspenseが書きやすくなった記事を書いた時に気がつかなかったのかもしれませんが、最新の環境でPromiseを戻すfetch()等で作った非同期関数を、useフックに渡すと以下のような警告がコンソールに表示されました。
Warning: A component was suspended by an uncached promise. Creating promises
inside a Client Component or hook is not yet supported, except via a
Suspense-compatible library or framework.
調べてみるとSusupenceとの関連で、単純なPromiseではダメでcache等で非同期関数をキャッシュすれば警告は出来なくなりましたが、キャッシュは副作用もあるのでモヤモヤします。
またReact19正式リリースが遅れているのもReact 19 Delayed: What You Need to KnowによるとSusupence関連の問題だそうです。
React Testing LibraryのfireEventは非推奨らしい
React Testing Libraryを使ったReactコンポーネントのテストの章で、以前はfireEvent.click(screen.getByText("グー"))のようなfireEventを使ったコードでテストしていましたがこれをuserEventに変更しました。ただし古い記事にあったuserEvent.click(screen.getByText("グー"))に変えたのですが動きませんでした・・・
そこで、公式ドキュメントを見たところこれは古い書き方でした。😅
import { render, screen, fireEvent } from "@testing-library/react";
it("グー ボタンをクリックすると、ponが引数 Te.Guu で呼び出される", () => {
const handleClick = jest.fn();
render(<JyankenBox pon={handleClick} />);
fireEvent.click(screen.getByText("グー"));
expect(handleClick).toHaveBeenCalledWith(Te.Guu);
});
↓ userEventを使ったコードに変更
import { render, screen } from "@testing-library/react";
import userEvent from "@testing-library/user-event";
it("グー ボタンをクリックすると、ponが引数 Te.Guu で呼び出される", async () => {
const handleClick = jest.fn();
const user = userEvent.setup();
render(<JyankenBox pon={handleClick} />);
await user.click(screen.getByText("グー"));
expect(handleClick).toHaveBeenCalledWith(Te.Guu);
});
少し長くなってしまいましたが、文字列の入力欄のテストは書き易くなってますね。
まとめ
EY-Officeの教育では最新のソフトウェアに対応して教育の内容(テキスト)をアップデートしていますので、安心して受講してください。









