先週のRailsプログラマーのためのPrisma入門(2)の続きです。
今回は更新系APIに付いて軽くふれ、Railsプログラマーにとって大きな問題データソース・アーキテクチャに付いて書きます。
 Bing Image Creatorが生成した画像を使っています
Bing Image Creatorが生成した画像を使っています
更新系API
前回は、FindMany(データ取得API)に付いて書きましたが、更新系のAPIもcreate, update, deleteなど常識的なAPIが用意されてます。
さらに、upsertのようにwhereで指定されたデータが存在する場合はupdate、ない場合はcreateになる気の利いたAPIなども用意されています(Railsにも同名のAPIがありますね)。
また、createMany, updateMany, deleteManyなどのように複数のデータを1回で操作できるAPIも用意されています。
当然ですが、トランザクションもサポートされてます。prisma.$transaction APIで明示的にトランザクションを作る事ができます。
また、上に書いた〜Many APIも全データの操作が完了するまでがトランザクションになりますし、ネストしたデータの操作もトランザクションになるそうです。詳しくはTransactions and batch queriesをみてください。
PrismaはActiveRecordではない!
PrismaとRailsの最大の違いは、PrismaはActiveRecordではなくDataMapperなことです。
簡単にActiveRecordとDataMapperを解説すると、どちらもエンタープライズアプリケーションアーキテクチャパターン(PoEAA)のデータソース・アーキテクチャのパターンに登場するデザインパターンです。
ActiveRecord
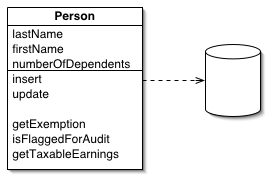
 https://martinfowler.com/eaaCatalog/activeRecord.html より
https://martinfowler.com/eaaCatalog/activeRecord.html より
ActiveRecordはテーブルから取得した1レコードのデータを格納するオブジェクトをドメイン・モデルにしたもので、そこにはロジック(メソッド)を持つことができます。したがってモデル=テーブルに1対1対応します。
RailsもモデルはActiveRecord::Baseクラスを継承したクラスで、そこにメソッドを書く事で機能を追加できます。
よくある例としては、テーブルにあるlastNameとfirstNameを連結した名前を返すfullNameメソッドをモデルに書いて、アプリ内から利用できるようにするなどがあります。
DataMapper
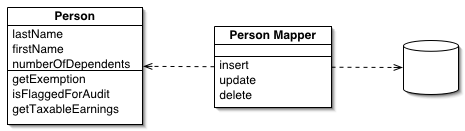
 https://martinfowler.com/eaaCatalog/dataMapper.html より
https://martinfowler.com/eaaCatalog/dataMapper.html より
アプリケーションが必要とする最適なドメイン・モデルを作り、またアプリケーションや運営企業が必要とされるデータベースを作成した場合は両者の構造は一致しないこともできてきます。その間を取り持ってくれるのがDataMapperです。
どちらかというと大規模なシステムや複雑なドメインを持つシステムで力を発揮するものです。
ではどうするのか?
ActiveRecordは中小規模のアプリであればモデルに適当なメソッドを書くことで、安易に便利にシステムを作って行く事ができますが、Prismaではどうするのでしょうか?
- DataMapperの本来の使い方である、ドメイン・モデルを作り、Prismaでデータベースにマッピングする
- 先ほど出てきた
fullNameメソッドはモデルに追加します - 当然モデル側にもテーブルにカラムに対応するインスタンス変数などが必要になります
- Client extensionsを使いPrismaのデータモデルに独自メソッドを追加する
大規模なシステムや複雑なモデルがある場合は1.になると思いますが、ちょっとしたメソッドを追加するだけなら2.が良さそうですね。
Prisma Client Extension ExamplesにClient extensionsのサンプルコードがあります。先ほど出てきたfullNameメソッドは以下のように定義できます。
const prisma = new PrismaClient().$extends({
result: {
user: {
fullName: {
needs: { firstName: true, lastName: true },
compute(user) {
return `${user.firstName} ${user.lastName}`;
}
}
}
}
});
まとめ
今回でPrismaシリーズはいったん終了するので、まとめておきます。
- (1)で書いたようにPrismaのマイグレーションはRailsとは大きく違います、より進歩しています
- プログラミングで利用するAPIは、(2) 、今回のように基本的なものはそろっています。RailsのArelのような洗練されたAPIはありませんが、実際には問題ないと思います
- 今回書いたように、PrismaはDataMapperです。Railsのモデルのようようには使えません、原則はドメイン・モデルを定義する必要があります
- ただし、Client extensionsを使うことでRailsのモデルに似たアプローチもできます
今年の夏も暑いですね〜🥵 お体に気をつけてください。












