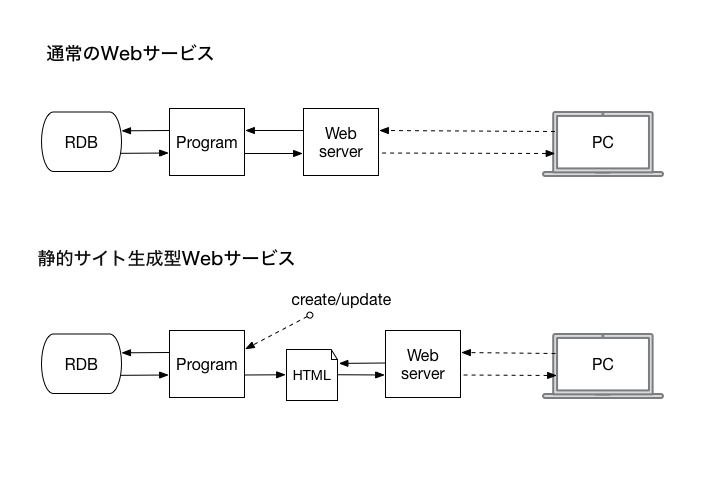
通常のWebサービスは、ユーザーからのアクセスがあるとデータベース等に蓄積されたデータをプログラムが読出し・処理した結果をWebサーバーがネットに送り出し、PC/スマフォで表示しています。
SNSのようにアクセスする人により表示されるコンテンツが別々の場合や、情報が随時変化するページではこの方式が多く使われています。

それに対し、ブログのように全てのアクセスに対して基本的には同じコンテンツが表示されるWebサービスでは、静的サイト生成型Webサービス と呼ばれ方式が使われている場合があります
- コンテンツが登録された時などにプログラムがデータベース等に蓄積されたデータをが読出し・処理して表示用HTMLを生成する
- ユーザーからのアクセスがあるとWebサーバーがHTMLを読出しネットに送り出し、PC/スマフォで表示する
だだし通常のWebサービスも、毎回データベースやプログラムが動作すると反応速度が遅くなるので、適宜情報をキャッシュし高速化したりしています。
アジアリーグアイスホッケー
EY-Officeの開発(1) アジアリーグアイスホッケー も静的サイト生成型Webサービスです。ゲームシートを登録した際にプログラムが動き、色々な記録や成績のページが作成されます。
各種の成績は複雑なルールに基づくプログラムが動作するので、表示毎に計算すると表示が大変遅くなってしまいます。またこのサイトは多数のアイスホッケーがアクセスしますので通常のWebサービス方式では大規模なインフラが必用になってしまいます。
大規模なアクセスがある表示中心のサービスを低コストで作れるのが静的サイト生成型Webサービスメリットだと思います。
ボロ ライディング ショップ
Ruby on RailsにもHTMLを生成してキャッシュとして使う ページキャッシュ という機能があります、以前はRuby on Rails本体に入っていましたが、現在は actionpack-page_caching というGemライブラリーになっています。
EY-Officeが開発しているボロ ライディング ショップのトップページはこの ページキャッシュ を使っています。
トップページは一番アクセスがあるページですから表示速度が速い事は非常に重要です。ボロ ライディング ショップのトップページは新商品やお知らせを更新した際に更新され、HTMLが生成されます。
以前は、全てのアクセスに対して全く同じコンテンツを返していたのですが、ある時期から右上にアクセスしているお客様に関連する情報を表示するようになりました。アクセスした人毎に違う内容が表示出来ないのが静的サイト生成型Webサービスの欠点です。
しかしJavaScriptを使いアクセス毎にコンテンツの変更分を、ページがいったん表示されてから上書きすることで実現しいます。
静的サイト生成型はJavaScriptを組み合わせる事により、コンテンツを高速で表示しつつアクセスした人毎のコンテンツを組み合わせる事が出来ます。JavaScriptが当たり前になった時代にはもっと見直されても良いのかもしれませんね。









